Archiv
SharePoint 2013 Design und PDF Indizierung
Wie man sehen kann hat Microsoft wieder viel im Design getan. Es gibt auch eine ganze Anzahl von neuen Designs.
Nicht nur das Design hat ein Upgrade bekommen sondern auch die Funktionen. Was viel freuen wird ist die PDF-Dokument Indizierung. Bis SharePoint 2010 musste hierfür noch eine separater iFilter installiert werden.‘
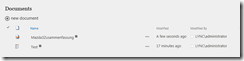
Dies ist nun hinfällig die SharePoint 2013 Preview die Integration der PDF Dokumente von Haus aus mitbringt. Wenn ein PDF-Dokument in eine Bibliothek hoch geladen wird kann man gleich das richtige Icon am Dokument sehen.
Das die Indizierung der PDF-Dokumente auch funktioniert kann im Suchcenter geprüft werden.
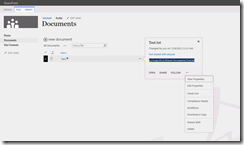
Hier sind auch schön das Informationsfenster mit zusätzlichen Funktionen zu erkennen. Diesen wird angezeigt wenn mit dem Maus-Cursor darübergefahren wird. Am Design vom Kontextmenu der einzelnen Element hat Microsoft in SharePoint 2013 sich auch viel mühe gegeben.
Wie man sieht ist viel passiert. Nicht nur das was man sieht sondern auch im Hintergrund mit der Integration des PDF iFilters.
Gruß Chris
Installation SharePoint 2013 Preview
Hier eine kleine Deutsch Anleitung zur Installation. Wie Fumus es auch schon in folgendem Blogeintrag geschrieben hat. Ist es wichtig sich nach den Anweisungen der Installationsanleitung zu halten.
Die Installation teilt sich in folgende Installationsschritte:
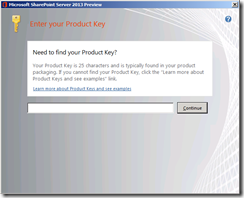
1. Download/Installation Prerequisites
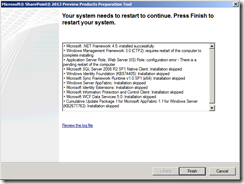
Dies mit vorhandener Internetverbindung automatisch. Zwischen der Installation kann ein Neustart des Systems erforderlich sein.
Hier erfolgt jetzt der Neustart. Danach wird der Assistent wieder automatisch aufgerufen.
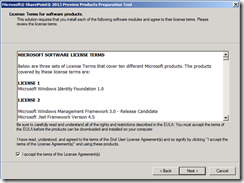
2. Jetzt wäre eigentlich die Installation der SharePoint 2013 Preview dran. Hier ist aber wichtig folgende drei Hotfixes noch vorher zu installieren.
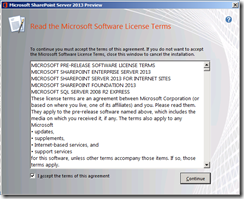
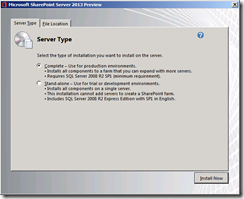
3. Installation der SharePoint 2013 Preview.

Auswahl der zu Installierenden Variante. Single-Server oder Server Farm. Bei wird es hier eine Farm-Installation mit eigenem SQL Server.

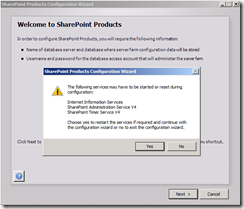
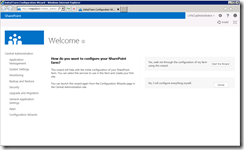
Nach der erfolgreichen Installation wird der Konfiguration Assistent auch gleich wieder gestartet.


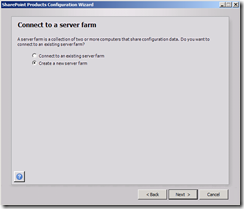
Hier wähle ich natürlich eine “Erstellen einer Neuen Farm”.

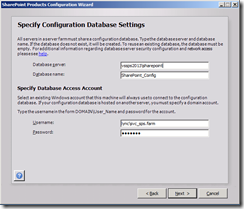
Angabe des Farm-Kontos welches auf der Datenbank alle Rechte für die anderen Konten anwendet. Hier gilt das selbe wie beim SharePoint 2010. Das Konto benötigt lokale Admin-Rechte am zu installierenden System und dbCreater und secAdmin-Rechte auf dem Datenbank Server.

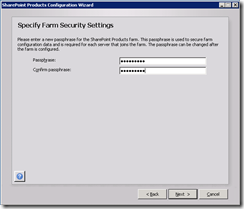
Das kennt man auch aus der SharePoint 2010 Installation schon. Das Passphrase Kennwort wird verlangt wenn ein zusätzlicher SharePoint Server in die Farm aufgenommen werden soll.

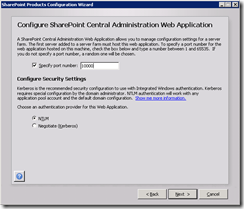
Angabe des Ports für die Webanwendung der Zentraladministration.

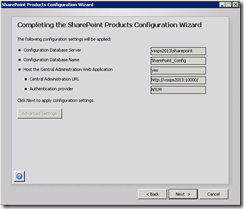
Einen Zusammenfassung am Ende. Jetzt kann die Konfiguration beginnen.

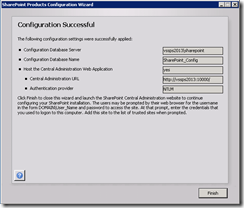
Am Ende natürlich noch die Rückmeldung ob es Erfolgreich war. Wenn bei der Konfiguration ein Fehler auftreten sollte wird er mir hier natürlich bekannt geben. Das gleich sehe ich dann auch gleich einen Link zum Logfile in dem ich genauere Informationen finde.
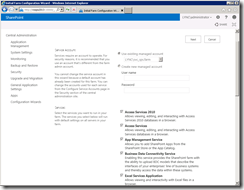
4. Als nächstes folgt die Konfiguration der Dienste, die in der SharePoint 2013 Farm benötigt werden.

Hier steht für einen einfach und schnelle Konfiguration der Assistent zur Verfügung. Es werden die benötigten Dienste ausgewählt die am Ende zur Verfügung stehen sollen. Oben wird noch das Konto angeben und dem die Dienste laufen.
Ich persönlich verwende den Assistenten für die Konfiguration nur selten. Für einen schnelles Ergebnis wie in einer Testumgebung ist es allemal ausreichend. Für ein Produktives System würde ich strickt abraten.
5.Erstellen der ersten Seite.

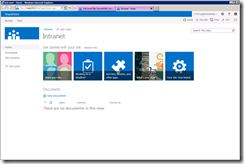
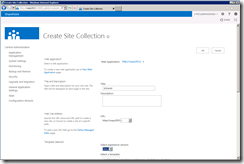
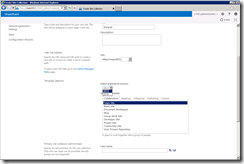
Zum Schluss fehlt nur noch die Intranet-Seite. Diese kann wieder aus mehreren verschiedenen Vorlagen gewählt werden. Ich verwende hier eine Team-Site. wie hier schön zu erkennen sind ein paar neue Site-Vorlagen dazu gekommen. Sie sind auch sortiert nach 2010 und 2013 Vorlagen.

Angaben wie Name der Website, Beschreibung, Website-Vorlage und Websitesammlungsadministratoren.
Am Ende nur noch mit OK bestätigen und die erste Portalsite aufrufen.
Man kann jetzt schon erkennen das sich im Design wieder einmal sehr viel getan hat. Die Verwaltungsstruktur ist gleich aufgebaut wie unter SharePoint 2010. Es sind ein paar Funktionen dazugekommen, was natürlich auch klar ist. Es ist ja der Nachfolger. Die nächsten Tage werde ich das System ein bisschen auf die Funktionalität testen und natürlich berichten. So viel bis da hin.
Gruß Chris
SharePoint 2010 Liste Filter mit Metataten und Ansichten
Problem: Es gibt eine Bestehen Liste oder Dokumenten-Bibliothek in der sehr viele Elemente sind. Jetzt sollen aber nicht alle Elemente oder Dokumente dem Benutzer gleich zur Verfügung stehen.
Ziel ist es dem Benutzer, wenn er die Liste auf ruft erst mal keinen Inhalt zur Verfügung stellen. Erst wenn der Benutzer über die Metadaten die Daten gefiltert hat stehen ihm die gefilterten Elemente bereit.
Was benötigen wir dafür?
1. Metadaten auf die wir Filtern können
2. je eine Ansichten pro verwendetes Metadatenelement
3. die Standard-Ansicht mit keinen zurück gelieferten Inhalten.
Schauen wir uns erst die Metadaten an. Ich verwende in dem Beispiel die Metadaten wie im Bild ersichtlich. Diese habe ich im Metadatenstore schon angelegt.
Des weiteren hab ich meine Liste, bei mir eine Dokumentenbibliothek schon angepasst und die Metadaten der einzelnen Dokumente zugeordnet.
Als nächstes erstelle ich mir die Ansichten. Hier benötige ich jetzt vier Stück. Je eine für die Metadaten Wert1, Wert2, Wert3. Diese Ansichten sind Standardansichten und werden immer gefiltert auf die Metadatenspalte und den Inhalt bzw. Wert1. Des weiteren erstelle ich eine Neue Ansicht für alle Dokumente. Damit auch alle Dokumente in der Bibliothek angezeigt werden können, da ich die Standard-Ansicht verändern werde.
Ein Filterung einer Ansicht sieht folgender maßen aus. Die Filterung “Metadaten” ist die Bezeichnung der Spalte die ich als Metadatenspalte erstellt habe.
Jetzt geht es an die Standard-Ansicht diese Filter ich ganz einfach nach der Spalte ID, setze den Operator auf “ist kleiner als” und fülle den wert mit der “0”. Dann sollte keine Dokument mehr in der Ansicht angezeigt werden.
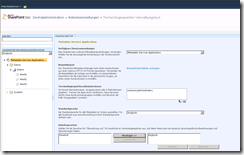
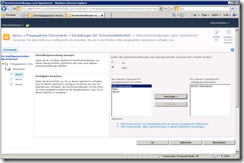
Kommen wir jetzt zum Interessanten Teil der Dokument-Bibliothek und der Filterung der Elemente. Hierfür gehe ich in die Einstellung der Dokumentenbibliothek. Unter dem Bereich “Allgemeine Einstellungen” widme ich mich erst dem Punkt “Navigationseinstellungen für Metadaten”. In den Navigationseinstellungen für Metadaten für ich bei der Navigationshierarchie die Spalte “Metadaten” auf der rechten Seite hinzu und entferne hier den Ordner und bestätige die Einstellung mit OK. Im Bereich Schlüsselfilter nehme ich keine Einstellungen vor. Die Schlüsselfilter funktionieren bei der Filterung und den Ansichten nicht. Hier muss explizit die Navigationshierarchie verwendet werden.
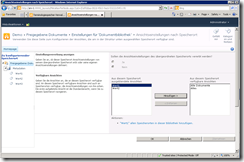
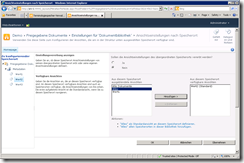
Als nächstes nehme ich die unter dem Bereich Allgemeine Einstellungen den Punkt Ansichtseinstellung für Speicherort vor. Ich nehme die Einstellungen in den folgenden Bilder vor. Nicht vergessen zwischen jedem anpassen der Ansichten für die Metadaten immer auf Übernehmen zu drücken das die Einstellungen übernommen werden.
Standard(Bezeichnung der Liste):
Wert1:
Wert2:
Wert3: Genauso wie Wert1 oder Wert2.
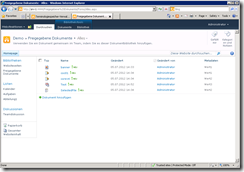
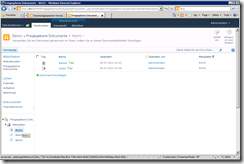
Danach bestätige ich alles mit OK und gehe zurück in die Liste. Hier sollte jetzt keine Dokument/Element mehr angezeigt werden da die Standard-Ansicht kein Ergebnis zurückliefert wie im Bild zusehen.
Wenn ich nun im linken Bereich unter der Navigation den Metadatenwert “Wert1” auswähle wird die Filterung angezeigt und auch die dementsprechende Ansicht, die ich erzeugt habe dafür geladen.
Das war ein kurzer Einblick in die Ansicht-Filterung mit den Metadaten. Man sieht hier ist viel möglich.
Gruß Chris
Juni 2012 CU für SharePoint 2010 veröffentlicht
Wie ich soeben mitbekommen habe ist das Juni 2012 Kumulatives Updatepaket für SharePoint Server 2010 erschienen.
Stefan Goßner hat hier alle wichtigen Infos hierfür zusammengetragen.