Archiv
SharePoint 2010 Liste Filter mit Metataten und Ansichten
Problem: Es gibt eine Bestehen Liste oder Dokumenten-Bibliothek in der sehr viele Elemente sind. Jetzt sollen aber nicht alle Elemente oder Dokumente dem Benutzer gleich zur Verfügung stehen.
Ziel ist es dem Benutzer, wenn er die Liste auf ruft erst mal keinen Inhalt zur Verfügung stellen. Erst wenn der Benutzer über die Metadaten die Daten gefiltert hat stehen ihm die gefilterten Elemente bereit.
Was benötigen wir dafür?
1. Metadaten auf die wir Filtern können
2. je eine Ansichten pro verwendetes Metadatenelement
3. die Standard-Ansicht mit keinen zurück gelieferten Inhalten.
Schauen wir uns erst die Metadaten an. Ich verwende in dem Beispiel die Metadaten wie im Bild ersichtlich. Diese habe ich im Metadatenstore schon angelegt.
Des weiteren hab ich meine Liste, bei mir eine Dokumentenbibliothek schon angepasst und die Metadaten der einzelnen Dokumente zugeordnet.
Als nächstes erstelle ich mir die Ansichten. Hier benötige ich jetzt vier Stück. Je eine für die Metadaten Wert1, Wert2, Wert3. Diese Ansichten sind Standardansichten und werden immer gefiltert auf die Metadatenspalte und den Inhalt bzw. Wert1. Des weiteren erstelle ich eine Neue Ansicht für alle Dokumente. Damit auch alle Dokumente in der Bibliothek angezeigt werden können, da ich die Standard-Ansicht verändern werde.
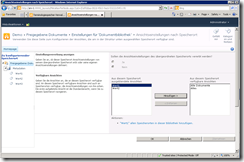
Ein Filterung einer Ansicht sieht folgender maßen aus. Die Filterung “Metadaten” ist die Bezeichnung der Spalte die ich als Metadatenspalte erstellt habe.
Jetzt geht es an die Standard-Ansicht diese Filter ich ganz einfach nach der Spalte ID, setze den Operator auf “ist kleiner als” und fülle den wert mit der “0”. Dann sollte keine Dokument mehr in der Ansicht angezeigt werden.
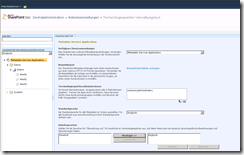
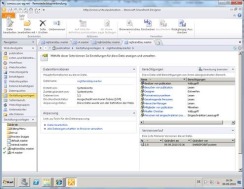
Kommen wir jetzt zum Interessanten Teil der Dokument-Bibliothek und der Filterung der Elemente. Hierfür gehe ich in die Einstellung der Dokumentenbibliothek. Unter dem Bereich “Allgemeine Einstellungen” widme ich mich erst dem Punkt “Navigationseinstellungen für Metadaten”. In den Navigationseinstellungen für Metadaten für ich bei der Navigationshierarchie die Spalte “Metadaten” auf der rechten Seite hinzu und entferne hier den Ordner und bestätige die Einstellung mit OK. Im Bereich Schlüsselfilter nehme ich keine Einstellungen vor. Die Schlüsselfilter funktionieren bei der Filterung und den Ansichten nicht. Hier muss explizit die Navigationshierarchie verwendet werden.
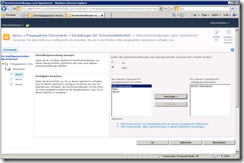
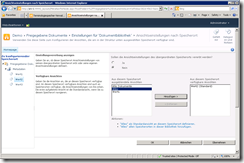
Als nächstes nehme ich die unter dem Bereich Allgemeine Einstellungen den Punkt Ansichtseinstellung für Speicherort vor. Ich nehme die Einstellungen in den folgenden Bilder vor. Nicht vergessen zwischen jedem anpassen der Ansichten für die Metadaten immer auf Übernehmen zu drücken das die Einstellungen übernommen werden.
Standard(Bezeichnung der Liste):
Wert1:
Wert2:
Wert3: Genauso wie Wert1 oder Wert2.
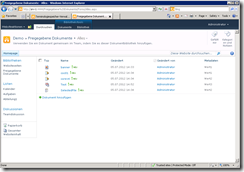
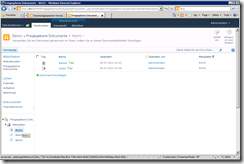
Danach bestätige ich alles mit OK und gehe zurück in die Liste. Hier sollte jetzt keine Dokument/Element mehr angezeigt werden da die Standard-Ansicht kein Ergebnis zurückliefert wie im Bild zusehen.
Wenn ich nun im linken Bereich unter der Navigation den Metadatenwert “Wert1” auswähle wird die Filterung angezeigt und auch die dementsprechende Ansicht, die ich erzeugt habe dafür geladen.
Das war ein kurzer Einblick in die Ansicht-Filterung mit den Metadaten. Man sieht hier ist viel möglich.
Gruß Chris
Juni 2012 CU für SharePoint 2010 veröffentlicht
Wie ich soeben mitbekommen habe ist das Juni 2012 Kumulatives Updatepaket für SharePoint Server 2010 erschienen.
Stefan Goßner hat hier alle wichtigen Infos hierfür zusammengetragen.
SharePoint 2010 MasterPage und CSS Design
Da das anpassen des SharePoint Design immer ein bisschen schwierig ist werde ich hier ein paar Tipps geben.
Heute zeige ich die Grundlagen der Anpassung oder Branding einer SharePoint 2010 Website.
Bevor ich Anfange am Design Anpassungen vor zu nehmen sollte ich ein paar Vorkehrungen treffen.
Alle Designeigenschaften wie Bilder, Schrift, Farben und Positionen sind in der Standard CSS Datei corev4.css definiert. Wenn man sich die Datei einmal im Texteditor öffnet kann man recht gut erkennen wie viel Stylesheet-Tags da drin sind. Wenn ich direkt in der Datei alles Style Änderungen machen würde wäre das ziemlich unübersichtlich. Vor allem wenn man nach 2 Monaten wieder in die CSS Datei reinschaue findet man sich schwer zurecht.
Aus diesem Grund erstelle ich mir eine eigene CSS Datei in der ich alle Änderungen und Anpassungen an meinem Design vornehmen werde.
Um noch zu erklären wie das mit den Styles Anpassungen in verschiedenen CSS-Dateien funktioniert, welche Style-Tag verwendet die MasterPage und aus welcher Datei. Dies ist im Prinzip ganz simple. Solang es nur die Standard corev4.css von Microsoft gibt werden alles Eigenschaften aus ihr angewendet. Wenn jetzt aber eine weitere CSS-Datei „IntranetStyle.css“ ins Spiel kommt ist die zusätzliche Stylesheet-Datei in der Priorität höher angesiedelt als die Standard corev4.css.
Ein Beispiel:
Wenn in beiden Stylesheet-Dateien der gleiche Style-Tag vorhanden ist wird der Style-Tag aus der IntranetStyle.css verwendet. Alle Style-Tags die sonst noch in der MasterPage aufgerufen werden und nicht in der IntranetStyle.css vorhanden sind werden direkt aus der corev4.css verwendet.
Um eine eigene Style-Datei zu erzeugen gehe ich folgendermaßen vor.
1. Erzeugen einer eigenen Stylesheet-Datei
2. Verknüpfen der Stylesheet-Datei mir der MasterPage
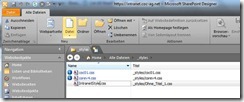
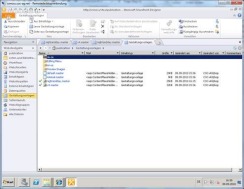
Zuerst öffne ich die SharePoint Seite bei der das Design angepasst werden soll im SharePoint Designer. Im SharePoint Designer unter Websiteobjekte markiere ich den Ordner Alle Dateien. Jetzt werden im rechten Fenster des SharePoint Designers alle Ordner angezeigt die in der Website vorhanden sind. Hier sollte es deinen Ordner mit dem Namen _Styles geben. In diesem sind Orden liegt die corev4.css für die jeweilige Website. Beim erstellen einer neuen Websitesammlung wird jedes mal diese Datei aus dem folgendem Pfad des Servers(C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\1031\STYLES) rausgenommen und für die Websitesammlung zur Verfügung gestellt. Die Zahl 1031 steht für die verwendete Sprachversion im SharePoint(1031 = Deutsch). In dem Ordner erstelle ich mir dann einen neue CSS Stylesheet-Datei über den Eintrag Datei in der Multifunktionsleiste und vergebe eine Aussagekräftigen Namen(IntranetStyle.css).
Jetzt ist die eigene Stylesheet-Datei schon mal erstellt. Als nächstes verknüpfe ich die Stylesheet-Datei mit meiner MasterPage. Hierfür gibt es mehrere Möglichkeiten ich werde einen langen und einen schnellen Weg zeigen.
Der lange natürlich zuerst. Im SharePoint Designer unter Websiteobjekte im Ordner Gestaltungsvorlagen liegen alle möglichen Gestaltungsvorlagen. Auch die v4.master welche die Standard MasterPage der SharePoint Website ist.
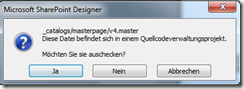
Um diese zu v4.master zu öffnen klick ich sie an und Anpassung im Mittleren Bereich wähle ich Datei bearbeiten. Jetzt werde ich gefragt ob ich die Datei auschecken möchte.

Dies muss zum bearbeiten der Masterpage gemacht werden. Die Frage bestätige ich mit Ja dann öffnet sich die v4.master Seite im SharePoint Designer. Um die Stylesheet-Datei jetzt anzufügen wähle ich in der Multifunktionsleiste oben den Karteireiter Formatvorlage. In der Multifunktionsleise sollte es jetzt einen Punkt Stylesheet anfügen geben. Wenn ich diesen betätige öffnet sich ein Dialog in dem ich den Pfad zur eigenen Stylesheet-Datei angeben kann. Über durchsuchen kann ich durch die Ordnerstruktur meiner SharePoint Website navigieren. Hier gehe zum Ordner _Styles und wähle meine IntranetStyle.css aus. Danach bestätige ich alles mit OK.
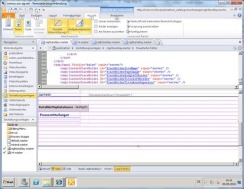
Es passiert nichts anders das in der MasterPage der Pfad auf die eigene Stylesheet-Datei eingefügt wird. Um das zu prüfen begebe ich mich in der Quellcodeansicht der v4.master nach oben bei ca. der Zeile 35. Hier wurde folgender Eintrag eingefügt
<link rel=“stylesheet“ type=“text/css“ href=“/_styles/IntranetStyle.css“ />.
Der Kurze Weg besteht darin diesen Eintrag manuell einzufügen ohne über den Assistenten zu gehen. Wie es jedem lieber ist. Zum Schluss muss nur noch die v4.master Gespeichert, Eingecheckt und Genehmigt werden.
Jetzt habe ich die Vorbereitungen für die Anpassungen meiner SharePoint Seite getroffen und kann mit den Design Anpassungen los legen.
Dies dann im nächsten Artikel.
Gruß Chris
Designanpassung am Suchcenters
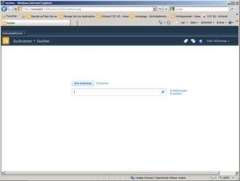
Heute möchte ich das Standard Suchcenter anpassen. Wie hier schön zu erkennen liegt beim Suchcenter eine andere Gestaltungsvorlage dahinter wie in meiner Rootsite. Um das auf einen gemeinsamen Nenner zu bringen werde ich ein paar Anpassungen vornehmen.
|
Standarddesign: |
Design des Suchcenters: |
Für diese Anpassung werde ich mir eine Neue Gestaltungsvorlage erstellen und diese dann mit der Website des Suchcenters verknüpfen.
Erstellen einer neuen Gestaltungsvorlage
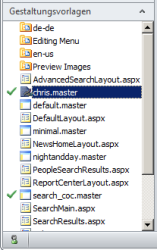
Für die neue Gestaltungsvorlage werde ich die V4.Master als Vorlage verwenden und an meine Wünsche anpassen. Hierfür öffne ich meine Website im SharePoint Designer 2010. Unter dem Navigationsblock auf der linken Seite navigiere ich zum Eintrag Gestaltungsvorlagen. Hier werden alle Vorlagen der Website aufgeführt.
Als nächste klicke ich die V4.Master mit der Rechten Maus an, kopiere die Datei und füge sie anschließend wieder ein. Jetzt sollte in den Gestaltungsvorlagen eine neue Datei mit dem Name „V4_Kopie(1).master“ erscheinen. Diese wird gleich einmal umbenannt auf einen aussagekräftigen Namen. Bei mir nenne ich die Datei “chris.master“.
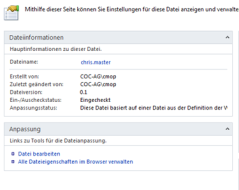
Als nächstes öffne ich die gerade erstellte Datei. Hierfür klick ich die Datei mit der linken Maustaste an und sage unter dem Block Anpassung „Datei bearbeiten.“
Als nächster wird der SharePoint Designer 2010 frage ob die Datei auschecken werden soll. Die Meldung bestätige ich mit „Ja“.
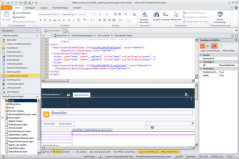
Wenn die Meldung mit Ja bestätigt wurde sollte die Gestaltungsvorlage in folgender Ansicht angezeigt werden.
Bearbeiten der Gestaltungsvorlage
Um die Bearbeitung nicht zu kompliziert zu machen habe ich eine Datei mit dem kompletten Quellcode der neuen Gestaltungsvorlage mit beigefügt. Wer die Einstellungen natürlich selber machen will der liest hier jetzt weiter.
In der Quelltextansicht, in der Zeile 371 sollte folgender Text stehen „<div id="s4-statusbarcontainer">“
Einschließlich dieser Zeile wird alles was danach kommt, bis zum geschlossenen </form> -Tag gelöscht.
Der gelöschte Inhalt wird durch folgenden Block aus der „minimal.master“ Gestaltungsvorlage kommend ersetzt.
<div>
<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server" />
</div><div id="maincontent" class="s4-pr">
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</div>
<div style="display:none;">
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderNavSpacer" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderBodyLeftBorder" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderPageImage" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderTitleLeftBorder" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server" >
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat="server" >
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaSeparator" runat="server" />
</div>
<div id="DeveloperDashboard" class="ms-developerdashboard">
<SharePoint:DeveloperDashboard runat="server"/>
</div>
</div>
</div>
Als nächstes müssen noch ein paar doppelte ContentPlaceHolder entfernt werden. Diese beiden aus dem <div style="display:none;"> Block.
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server" > </asp:ContentPlaceHolder>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat="server" > </asp:ContentPlaceHolder>
Des Weiteren ist dieser komplette markierte Block noch zu entfernen.
Fertig.
Dies waren die Anpassungen an der neuen Gestaltungsvorlage.
Jetzt muss die Datei nur noch gespeichert, Eingecheckt und anschließend Genehmigt werden.
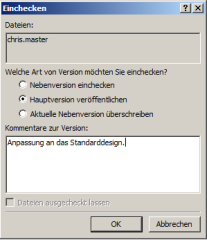
Rechte Maustaste auf die Gestaltungsvorlage. Im Kontextmenü auf den Eintrag Einchecken klicken. In den folgenden Dialog wird als Art der Version Hauptversion auswählen und ein Kommentar mit dazuschreiben für eine bessere nach Vollziehbarkeit.
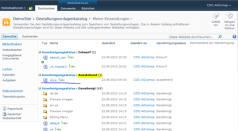
Danach sollte die Frage der Genehmigung wie im nächsten Bild gezeigt gestellt werden.
Dieses wird mit Ja bestätigen. Es öffnet sich automatisch der Internet Explorer mit dem Gestaltungsvorlagenkatalog.
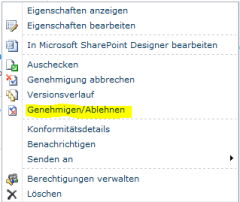
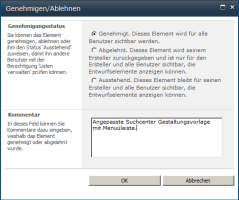
Hier mit der Maus über die Gestaltungsvorlage gehen, die Genehmigt werden soll. Es sollte hinter dem Dateinamen ein nach Unten zeigendes Dreieck erscheinen. Dort mit der linken Maustaste darauf klicken und im geöffneten Kontextmenu „Genehmigen/Ablehnen“ wählen.
Im darauf folgenden Dialog bei Genehmigungsstatus Genehmigt setzen und natürlich wieder einen Kommentar dazu schreiben.
Zum Schluss muss die Gestaltungsvorlage noch in den Websiteeinstellungen des Suchcenters als Gestaltungsvorlage der Website ausgewählt werden.
Am Ende sollte Sie eine ähnliche Ansicht bekommen wie im Bild dargestellt. Ein Suchcenter mit einer Horizontalen Navigation.
Hier noch mal ein kleiner vergleich.
Vorher:
Nachher:
Viel Spaß dabei.
Für alle Angaben die hier getroffene werden übernehme ich keine Gewähr.
Masterpage Navigationsmenu
Hinzufügen der Navigation in der Design-Vorlage der "nightandday.master".
In diesem Artikel wird beschriebe wie in der Masterpage-Vorlage "nightandday.master" von Microsoft die horizontale Navigation wieder einzufügen werden kann. Diese Beschreibung bezieht sich nur auf das ändern der Design-Vorlage "nightandday.master". Auf Funktionen wie Ein-/Auschecken und Genehmigen einer Design-Vorlage gehe ich hier nicht ein. Des Weiten gehe ich von einer Standard-Installation des SharePoint 2010 aus.
Wie in dem Bild oben zu sehen hat die Masterpage-Vorlage keine horizontale Navigation. Dies liegt daran das der ContentPlaceHolder, der für die Navigation zuständig ist, in dieser Vorlage ausgeblendet wurde. In der nightandday.master, gibt es im Quellcode einen Tag namens "asp:Panel". Alle ContentPlaceHolder die sich innerhalb dieses Tags befinden sind zwar in der Website vorhanden sie sind aber Unsichtbar.
Um die horizontale Navigation wieder einzubinden müssen folgende Schritte durchgeführt werden:
1. Entfernen der ContentPlaceHolder aus dem "asp:Panel" Tag-Bereich
2. Einfügen des ContentPlaceHolder an der Richtigen Stelle im der Vorlage-Seite
3. Zuweisen des Menü
Öffnen der Website in der das Menü angepasst werden soll mit dem SharePoint Designer 2010. Am einfachsten ist hierfür im Browser die Website zu öffnen und dann im Menü der Websiteaktionen auf den Eintrag "Bearbeiten im SharePoint Designer" zu klicken. Jetzt sollte die Website im SharePoint Designer auch gleich geöffnet werden.
In der linken vertikalen Bereich sollte es einen Punkt "Gestaltungsvorlagen" geben. Wenn dieser gewählt wird bekommt man rechts alle Gestaltungsvorlagen angezeigt die sich in der Website befinden. Hier wählen Sie die richtige Vorlage, in unserem Fall die nightandday.master aus.
In der nächsten Ansicht klicken Sie im Bereich Anpassung auf den Link "Datei bearbeiten". Hier sollte jetzt eine Sicherheitsabfrage kommen. Die Datei kann nur bearbeitet werden wenn sie Ausgecheckt wird. Diese Abfrage wird mit "Ja" bestätigen.
Nun wird die nightandday.master in der Bearbeitungsansicht angezeigt. Über Die Ribbon-Bar(Multifunktionsleiste) und dem Reiter Ansicht können Sie ihre gewünschte Ansicht einstellen. In meine Fall verwende ich "Teilen", um im oberen Bereich den Quelltext und im unteren die Design Ansicht zu bekommen.
Wenn im Quellcode-Bereich ganz unten befindet sich der HTML Tag "<asp:Panel>". Hier löschen Sie folgende zwei Einträge:
<asp:ContentPlaceHolder id="PlaceHolderTopNavBar" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderHorizontalNav" runat="server" />
Als nächstes wird die Navigation an der richtigen Position eingefügt. Gehen Sie hierzu im Quellcode-Bereich zur Zeile 317 unter den folgenden Tag:
<tr>
<td class="title">
<h1><asp:ContentPlaceHolder id="PlaceHolderPageTitleInTitleArea" runat="server" /></h1>
<h3><asp:ContentPlaceHolder id="PlaceHolderPageDescription" runat="server" /></h3>
</td>
</tr>
Hier fügen Sie folgenden Quellcode ein:
<tr>
<td>
<div class="s4-lp s4-toplinks">
<asp:ContentPlaceHolder id="PlaceHolderTopNavBar" runat="server">
<asp:ContentPlaceHolder id="PlaceHolderHorizontalNav" runat="server">
<SharePoint:AspMenu ID="TopNavigationMenuV4" Runat="server" EnableViewState="false" DataSourceID="topSiteMap"
AccessKey="<%$Resources:wss,navigation_accesskey%>" UseSimpleRendering="true" UseSeparateCss="false" Orientation="Horizontal"
StaticDisplayLevels="2"
MaximumDynamicDisplayLevels="1"
SkipLinkText=""
CssClass="s4-tn"/>
<SharePoint:DelegateControl runat="server" ControlId="TopNavigationDataSource" Id="topNavigationDelegate">
<Template_Controls>
<asp:SiteMapDataSource ShowStartingNode="False" SiteMapProvider="SPNavigationProvider" id="topSiteMap"
runat="server" StartingNodeUrl="sid:1002"/>
</Template_Controls>
</SharePoint:DelegateControl>
</asp:ContentPlaceHolder>
</asp:ContentPlaceHolder>
</div>
</td>
</tr>
Dieser Block sorgt für die Anzeige der Navigation an der eingefügten Position.
Jetzt nur noch die Design-Vorlage speichern und das Ergebnis im Browser anschauen. Um die Design-Vorlage für alle Benutzer zur Verfügung zustellen muss die Vorlage-Dateien noch Eingecheckt und Genehmigt werden. Wenn dies durchgeführt wurde steht sie Vorlage für alle Benutzer zur Verfügung.
Gruß Chris