Designanpassung am Suchcenters
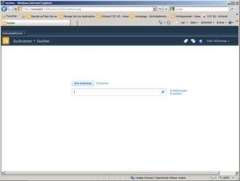
Heute möchte ich das Standard Suchcenter anpassen. Wie hier schön zu erkennen liegt beim Suchcenter eine andere Gestaltungsvorlage dahinter wie in meiner Rootsite. Um das auf einen gemeinsamen Nenner zu bringen werde ich ein paar Anpassungen vornehmen.
|
Standarddesign: |
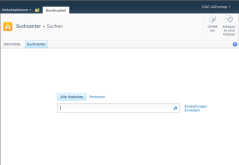
Design des Suchcenters: |
Für diese Anpassung werde ich mir eine Neue Gestaltungsvorlage erstellen und diese dann mit der Website des Suchcenters verknüpfen.
Erstellen einer neuen Gestaltungsvorlage
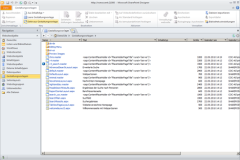
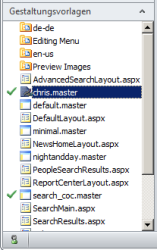
Für die neue Gestaltungsvorlage werde ich die V4.Master als Vorlage verwenden und an meine Wünsche anpassen. Hierfür öffne ich meine Website im SharePoint Designer 2010. Unter dem Navigationsblock auf der linken Seite navigiere ich zum Eintrag Gestaltungsvorlagen. Hier werden alle Vorlagen der Website aufgeführt.
Als nächste klicke ich die V4.Master mit der Rechten Maus an, kopiere die Datei und füge sie anschließend wieder ein. Jetzt sollte in den Gestaltungsvorlagen eine neue Datei mit dem Name „V4_Kopie(1).master“ erscheinen. Diese wird gleich einmal umbenannt auf einen aussagekräftigen Namen. Bei mir nenne ich die Datei “chris.master“.
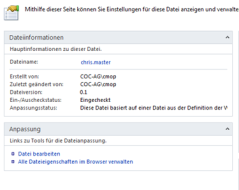
Als nächstes öffne ich die gerade erstellte Datei. Hierfür klick ich die Datei mit der linken Maustaste an und sage unter dem Block Anpassung „Datei bearbeiten.“
Als nächster wird der SharePoint Designer 2010 frage ob die Datei auschecken werden soll. Die Meldung bestätige ich mit „Ja“.
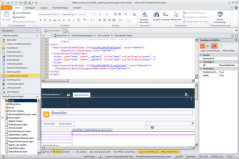
Wenn die Meldung mit Ja bestätigt wurde sollte die Gestaltungsvorlage in folgender Ansicht angezeigt werden.
Bearbeiten der Gestaltungsvorlage
Um die Bearbeitung nicht zu kompliziert zu machen habe ich eine Datei mit dem kompletten Quellcode der neuen Gestaltungsvorlage mit beigefügt. Wer die Einstellungen natürlich selber machen will der liest hier jetzt weiter.
In der Quelltextansicht, in der Zeile 371 sollte folgender Text stehen „<div id="s4-statusbarcontainer">“
Einschließlich dieser Zeile wird alles was danach kommt, bis zum geschlossenen </form> -Tag gelöscht.
Der gelöschte Inhalt wird durch folgenden Block aus der „minimal.master“ Gestaltungsvorlage kommend ersetzt.
<div>
<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server" />
</div><div id="maincontent" class="s4-pr">
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</div>
<div style="display:none;">
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderNavSpacer" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderBodyLeftBorder" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderPageImage" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderTitleLeftBorder" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server" >
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat="server" >
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaSeparator" runat="server" />
</div>
<div id="DeveloperDashboard" class="ms-developerdashboard">
<SharePoint:DeveloperDashboard runat="server"/>
</div>
</div>
</div>
Als nächstes müssen noch ein paar doppelte ContentPlaceHolder entfernt werden. Diese beiden aus dem <div style="display:none;"> Block.
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server" > </asp:ContentPlaceHolder>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat="server" > </asp:ContentPlaceHolder>
Des Weiteren ist dieser komplette markierte Block noch zu entfernen.
Fertig.
Dies waren die Anpassungen an der neuen Gestaltungsvorlage.
Jetzt muss die Datei nur noch gespeichert, Eingecheckt und anschließend Genehmigt werden.
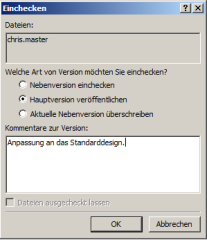
Rechte Maustaste auf die Gestaltungsvorlage. Im Kontextmenü auf den Eintrag Einchecken klicken. In den folgenden Dialog wird als Art der Version Hauptversion auswählen und ein Kommentar mit dazuschreiben für eine bessere nach Vollziehbarkeit.
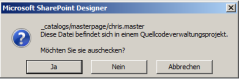
Danach sollte die Frage der Genehmigung wie im nächsten Bild gezeigt gestellt werden.
Dieses wird mit Ja bestätigen. Es öffnet sich automatisch der Internet Explorer mit dem Gestaltungsvorlagenkatalog.
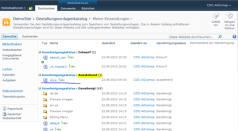
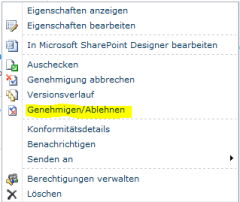
Hier mit der Maus über die Gestaltungsvorlage gehen, die Genehmigt werden soll. Es sollte hinter dem Dateinamen ein nach Unten zeigendes Dreieck erscheinen. Dort mit der linken Maustaste darauf klicken und im geöffneten Kontextmenu „Genehmigen/Ablehnen“ wählen.
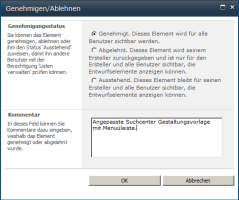
Im darauf folgenden Dialog bei Genehmigungsstatus Genehmigt setzen und natürlich wieder einen Kommentar dazu schreiben.
Zum Schluss muss die Gestaltungsvorlage noch in den Websiteeinstellungen des Suchcenters als Gestaltungsvorlage der Website ausgewählt werden.
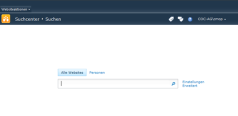
Am Ende sollte Sie eine ähnliche Ansicht bekommen wie im Bild dargestellt. Ein Suchcenter mit einer Horizontalen Navigation.
Hier noch mal ein kleiner vergleich.
Vorher:
Nachher:
Viel Spaß dabei.
Für alle Angaben die hier getroffene werden übernehme ich keine Gewähr.
















Hey, sieht gut aus. Genau so möchte ich die Suchseite bei mir auch ändern. Nur leider hat es bei mir nicht ganz geklappt. Nachdem ich aus der Vorlage die Zeilen entfernt habe (Zeile 373 – 638?) und die Zeilen aus der minimal.master hinzugefügt habe, kam ein Fehler, dass der Placeholder PlaceHolderTitleBreadcrumb nicht doppelt vorkommen darf. Den habe ich beim eingefügten entfernt, danach konnte ich die Suchseite zwar öffnen, aber leider ohne Suchfeld, und ohne Navigation.
Ich finde bei mir unter den Websiteeinstellungen leider nicht den Punkt „Einstellungen für die Gestaltungsvorlage der Website“. Weder bei den Einstellungen der Suchseite, noch bei denen der übergeordneten Haupt-Website.
Welche Version hast du benutzt? Ich hab Sharepoint Server 2010 Standard und den Sharepoint Designer 2010 (Version 14.0.6023) und ich bin als Website Administrator eingetragen.
Hast du einen Tipp für mich? Dankeschön!
Hallo Daniel,
den Punkt “Einstellungen für die Gestaltungsvorlage der Website“ bekommst du wenn Du in den Websitesammlungsfeatures auf der Websitesammlungebene die Veröffentlichungs Funktion aktivierst.
Das selbe machst du noch in den Websitefeatures der Website dann erscheint der Eintrag für die Gestaltungsvorlagen in der Websiteeinstellung.
Gruß Chris