Archiv
Installation SharePoint 2013 Preview
Hier eine kleine Deutsch Anleitung zur Installation. Wie Fumus es auch schon in folgendem Blogeintrag geschrieben hat. Ist es wichtig sich nach den Anweisungen der Installationsanleitung zu halten.
Die Installation teilt sich in folgende Installationsschritte:
1. Download/Installation Prerequisites
Dies mit vorhandener Internetverbindung automatisch. Zwischen der Installation kann ein Neustart des Systems erforderlich sein.
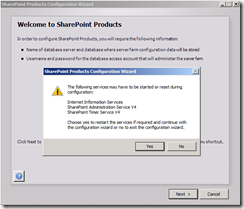
Hier erfolgt jetzt der Neustart. Danach wird der Assistent wieder automatisch aufgerufen.
2. Jetzt wäre eigentlich die Installation der SharePoint 2013 Preview dran. Hier ist aber wichtig folgende drei Hotfixes noch vorher zu installieren.
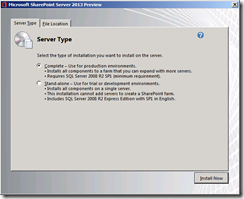
3. Installation der SharePoint 2013 Preview.

Auswahl der zu Installierenden Variante. Single-Server oder Server Farm. Bei wird es hier eine Farm-Installation mit eigenem SQL Server.

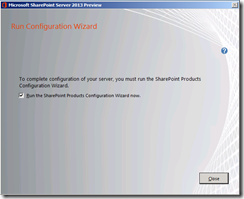
Nach der erfolgreichen Installation wird der Konfiguration Assistent auch gleich wieder gestartet.


Hier wähle ich natürlich eine “Erstellen einer Neuen Farm”.

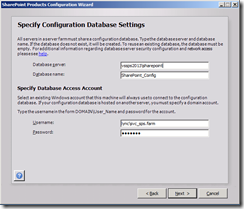
Angabe des Farm-Kontos welches auf der Datenbank alle Rechte für die anderen Konten anwendet. Hier gilt das selbe wie beim SharePoint 2010. Das Konto benötigt lokale Admin-Rechte am zu installierenden System und dbCreater und secAdmin-Rechte auf dem Datenbank Server.

Das kennt man auch aus der SharePoint 2010 Installation schon. Das Passphrase Kennwort wird verlangt wenn ein zusätzlicher SharePoint Server in die Farm aufgenommen werden soll.

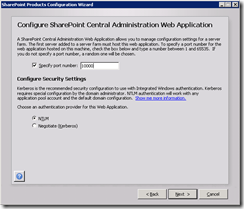
Angabe des Ports für die Webanwendung der Zentraladministration.

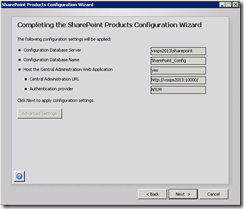
Einen Zusammenfassung am Ende. Jetzt kann die Konfiguration beginnen.

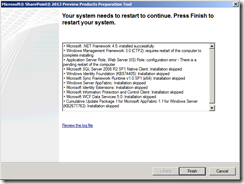
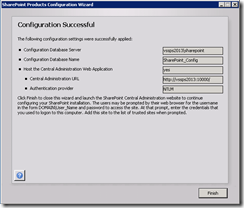
Am Ende natürlich noch die Rückmeldung ob es Erfolgreich war. Wenn bei der Konfiguration ein Fehler auftreten sollte wird er mir hier natürlich bekannt geben. Das gleich sehe ich dann auch gleich einen Link zum Logfile in dem ich genauere Informationen finde.
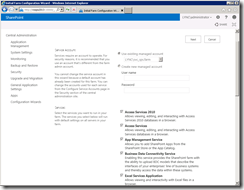
4. Als nächstes folgt die Konfiguration der Dienste, die in der SharePoint 2013 Farm benötigt werden.

Hier steht für einen einfach und schnelle Konfiguration der Assistent zur Verfügung. Es werden die benötigten Dienste ausgewählt die am Ende zur Verfügung stehen sollen. Oben wird noch das Konto angeben und dem die Dienste laufen.
Ich persönlich verwende den Assistenten für die Konfiguration nur selten. Für einen schnelles Ergebnis wie in einer Testumgebung ist es allemal ausreichend. Für ein Produktives System würde ich strickt abraten.
5.Erstellen der ersten Seite.

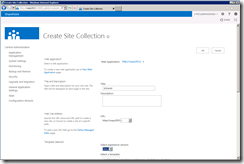
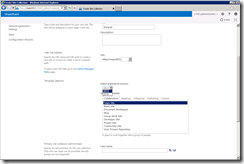
Zum Schluss fehlt nur noch die Intranet-Seite. Diese kann wieder aus mehreren verschiedenen Vorlagen gewählt werden. Ich verwende hier eine Team-Site. wie hier schön zu erkennen sind ein paar neue Site-Vorlagen dazu gekommen. Sie sind auch sortiert nach 2010 und 2013 Vorlagen.

Angaben wie Name der Website, Beschreibung, Website-Vorlage und Websitesammlungsadministratoren.
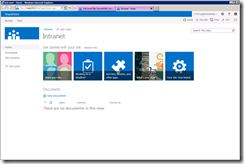
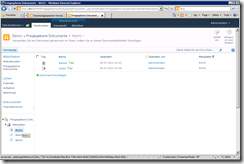
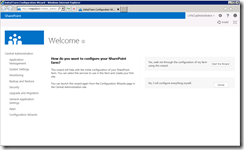
Am Ende nur noch mit OK bestätigen und die erste Portalsite aufrufen.
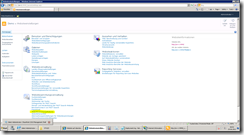
Man kann jetzt schon erkennen das sich im Design wieder einmal sehr viel getan hat. Die Verwaltungsstruktur ist gleich aufgebaut wie unter SharePoint 2010. Es sind ein paar Funktionen dazugekommen, was natürlich auch klar ist. Es ist ja der Nachfolger. Die nächsten Tage werde ich das System ein bisschen auf die Funktionalität testen und natürlich berichten. So viel bis da hin.
Gruß Chris
SharePoint 2010 Liste Filter mit Metataten und Ansichten
Problem: Es gibt eine Bestehen Liste oder Dokumenten-Bibliothek in der sehr viele Elemente sind. Jetzt sollen aber nicht alle Elemente oder Dokumente dem Benutzer gleich zur Verfügung stehen.
Ziel ist es dem Benutzer, wenn er die Liste auf ruft erst mal keinen Inhalt zur Verfügung stellen. Erst wenn der Benutzer über die Metadaten die Daten gefiltert hat stehen ihm die gefilterten Elemente bereit.
Was benötigen wir dafür?
1. Metadaten auf die wir Filtern können
2. je eine Ansichten pro verwendetes Metadatenelement
3. die Standard-Ansicht mit keinen zurück gelieferten Inhalten.
Schauen wir uns erst die Metadaten an. Ich verwende in dem Beispiel die Metadaten wie im Bild ersichtlich. Diese habe ich im Metadatenstore schon angelegt.
Des weiteren hab ich meine Liste, bei mir eine Dokumentenbibliothek schon angepasst und die Metadaten der einzelnen Dokumente zugeordnet.
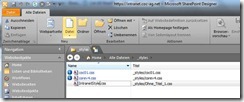
Als nächstes erstelle ich mir die Ansichten. Hier benötige ich jetzt vier Stück. Je eine für die Metadaten Wert1, Wert2, Wert3. Diese Ansichten sind Standardansichten und werden immer gefiltert auf die Metadatenspalte und den Inhalt bzw. Wert1. Des weiteren erstelle ich eine Neue Ansicht für alle Dokumente. Damit auch alle Dokumente in der Bibliothek angezeigt werden können, da ich die Standard-Ansicht verändern werde.
Ein Filterung einer Ansicht sieht folgender maßen aus. Die Filterung “Metadaten” ist die Bezeichnung der Spalte die ich als Metadatenspalte erstellt habe.
Jetzt geht es an die Standard-Ansicht diese Filter ich ganz einfach nach der Spalte ID, setze den Operator auf “ist kleiner als” und fülle den wert mit der “0”. Dann sollte keine Dokument mehr in der Ansicht angezeigt werden.
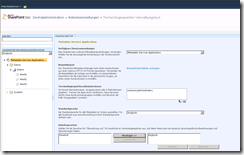
Kommen wir jetzt zum Interessanten Teil der Dokument-Bibliothek und der Filterung der Elemente. Hierfür gehe ich in die Einstellung der Dokumentenbibliothek. Unter dem Bereich “Allgemeine Einstellungen” widme ich mich erst dem Punkt “Navigationseinstellungen für Metadaten”. In den Navigationseinstellungen für Metadaten für ich bei der Navigationshierarchie die Spalte “Metadaten” auf der rechten Seite hinzu und entferne hier den Ordner und bestätige die Einstellung mit OK. Im Bereich Schlüsselfilter nehme ich keine Einstellungen vor. Die Schlüsselfilter funktionieren bei der Filterung und den Ansichten nicht. Hier muss explizit die Navigationshierarchie verwendet werden.
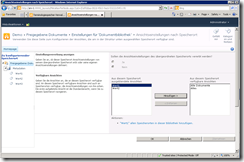
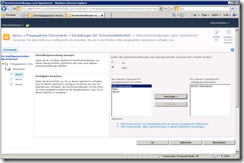
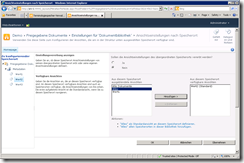
Als nächstes nehme ich die unter dem Bereich Allgemeine Einstellungen den Punkt Ansichtseinstellung für Speicherort vor. Ich nehme die Einstellungen in den folgenden Bilder vor. Nicht vergessen zwischen jedem anpassen der Ansichten für die Metadaten immer auf Übernehmen zu drücken das die Einstellungen übernommen werden.
Standard(Bezeichnung der Liste):
Wert1:
Wert2:
Wert3: Genauso wie Wert1 oder Wert2.
Danach bestätige ich alles mit OK und gehe zurück in die Liste. Hier sollte jetzt keine Dokument/Element mehr angezeigt werden da die Standard-Ansicht kein Ergebnis zurückliefert wie im Bild zusehen.
Wenn ich nun im linken Bereich unter der Navigation den Metadatenwert “Wert1” auswähle wird die Filterung angezeigt und auch die dementsprechende Ansicht, die ich erzeugt habe dafür geladen.
Das war ein kurzer Einblick in die Ansicht-Filterung mit den Metadaten. Man sieht hier ist viel möglich.
Gruß Chris
Juni 2012 CU für SharePoint 2010 veröffentlicht
Wie ich soeben mitbekommen habe ist das Juni 2012 Kumulatives Updatepaket für SharePoint Server 2010 erschienen.
Stefan Goßner hat hier alle wichtigen Infos hierfür zusammengetragen.
Aktivieren des Workflowfeatures im SharePoint 2010
In machen Umgebungen, wie auch bei Office 365 stehen nicht alle Workflows zur Verfügung. Die kommt daher weil das Feature für die Workflows nicht aktiviert ist.
Die Aktivierung kann über die Websiteeinstellungen der Websitesammlung durchgeführt werden. Hierfür öffne ich die Website auf der obersten Ebene und gehe in die Websiteeinstellungen wie im Bild beschrieben.
In den Websiteeinstellungen unter dem Bereich Websitesammlungsverwaltung klicke ich auf den Punkt Websitesammlungsfeatures.

Im der geöffneten Website befindet sich Workflow-Feature ganz unten auf der Site. Dieses wird Aktiviert und ab diesem Zeitpunkt steht der Websitesammlung alle Standard Workflows zur Verfügung.
Viel Spaß beim mit den Aktivierten Workflows ![]()
SharePoint 2010 MasterPage und CSS Design
Da das anpassen des SharePoint Design immer ein bisschen schwierig ist werde ich hier ein paar Tipps geben.
Heute zeige ich die Grundlagen der Anpassung oder Branding einer SharePoint 2010 Website.
Bevor ich Anfange am Design Anpassungen vor zu nehmen sollte ich ein paar Vorkehrungen treffen.
Alle Designeigenschaften wie Bilder, Schrift, Farben und Positionen sind in der Standard CSS Datei corev4.css definiert. Wenn man sich die Datei einmal im Texteditor öffnet kann man recht gut erkennen wie viel Stylesheet-Tags da drin sind. Wenn ich direkt in der Datei alles Style Änderungen machen würde wäre das ziemlich unübersichtlich. Vor allem wenn man nach 2 Monaten wieder in die CSS Datei reinschaue findet man sich schwer zurecht.
Aus diesem Grund erstelle ich mir eine eigene CSS Datei in der ich alle Änderungen und Anpassungen an meinem Design vornehmen werde.
Um noch zu erklären wie das mit den Styles Anpassungen in verschiedenen CSS-Dateien funktioniert, welche Style-Tag verwendet die MasterPage und aus welcher Datei. Dies ist im Prinzip ganz simple. Solang es nur die Standard corev4.css von Microsoft gibt werden alles Eigenschaften aus ihr angewendet. Wenn jetzt aber eine weitere CSS-Datei „IntranetStyle.css“ ins Spiel kommt ist die zusätzliche Stylesheet-Datei in der Priorität höher angesiedelt als die Standard corev4.css.
Ein Beispiel:
Wenn in beiden Stylesheet-Dateien der gleiche Style-Tag vorhanden ist wird der Style-Tag aus der IntranetStyle.css verwendet. Alle Style-Tags die sonst noch in der MasterPage aufgerufen werden und nicht in der IntranetStyle.css vorhanden sind werden direkt aus der corev4.css verwendet.
Um eine eigene Style-Datei zu erzeugen gehe ich folgendermaßen vor.
1. Erzeugen einer eigenen Stylesheet-Datei
2. Verknüpfen der Stylesheet-Datei mir der MasterPage
Zuerst öffne ich die SharePoint Seite bei der das Design angepasst werden soll im SharePoint Designer. Im SharePoint Designer unter Websiteobjekte markiere ich den Ordner Alle Dateien. Jetzt werden im rechten Fenster des SharePoint Designers alle Ordner angezeigt die in der Website vorhanden sind. Hier sollte es deinen Ordner mit dem Namen _Styles geben. In diesem sind Orden liegt die corev4.css für die jeweilige Website. Beim erstellen einer neuen Websitesammlung wird jedes mal diese Datei aus dem folgendem Pfad des Servers(C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\1031\STYLES) rausgenommen und für die Websitesammlung zur Verfügung gestellt. Die Zahl 1031 steht für die verwendete Sprachversion im SharePoint(1031 = Deutsch). In dem Ordner erstelle ich mir dann einen neue CSS Stylesheet-Datei über den Eintrag Datei in der Multifunktionsleiste und vergebe eine Aussagekräftigen Namen(IntranetStyle.css).
Jetzt ist die eigene Stylesheet-Datei schon mal erstellt. Als nächstes verknüpfe ich die Stylesheet-Datei mit meiner MasterPage. Hierfür gibt es mehrere Möglichkeiten ich werde einen langen und einen schnellen Weg zeigen.
Der lange natürlich zuerst. Im SharePoint Designer unter Websiteobjekte im Ordner Gestaltungsvorlagen liegen alle möglichen Gestaltungsvorlagen. Auch die v4.master welche die Standard MasterPage der SharePoint Website ist.
Um diese zu v4.master zu öffnen klick ich sie an und Anpassung im Mittleren Bereich wähle ich Datei bearbeiten. Jetzt werde ich gefragt ob ich die Datei auschecken möchte.

Dies muss zum bearbeiten der Masterpage gemacht werden. Die Frage bestätige ich mit Ja dann öffnet sich die v4.master Seite im SharePoint Designer. Um die Stylesheet-Datei jetzt anzufügen wähle ich in der Multifunktionsleiste oben den Karteireiter Formatvorlage. In der Multifunktionsleise sollte es jetzt einen Punkt Stylesheet anfügen geben. Wenn ich diesen betätige öffnet sich ein Dialog in dem ich den Pfad zur eigenen Stylesheet-Datei angeben kann. Über durchsuchen kann ich durch die Ordnerstruktur meiner SharePoint Website navigieren. Hier gehe zum Ordner _Styles und wähle meine IntranetStyle.css aus. Danach bestätige ich alles mit OK.
Es passiert nichts anders das in der MasterPage der Pfad auf die eigene Stylesheet-Datei eingefügt wird. Um das zu prüfen begebe ich mich in der Quellcodeansicht der v4.master nach oben bei ca. der Zeile 35. Hier wurde folgender Eintrag eingefügt
<link rel=“stylesheet“ type=“text/css“ href=“/_styles/IntranetStyle.css“ />.
Der Kurze Weg besteht darin diesen Eintrag manuell einzufügen ohne über den Assistenten zu gehen. Wie es jedem lieber ist. Zum Schluss muss nur noch die v4.master Gespeichert, Eingecheckt und Genehmigt werden.
Jetzt habe ich die Vorbereitungen für die Anpassungen meiner SharePoint Seite getroffen und kann mit den Design Anpassungen los legen.
Dies dann im nächsten Artikel.
Gruß Chris
Cloud Computing & Recht
Cloud und das Themen Datenrecht, Datenschutz und Datensicherheit. Channel 9 hat die Aufzeichnung vom Cloud Computing Forum in Österreich veröffentlicht. In fünf Teilen wird das Thema ein bisschen genauer durch leuchtet.
http://www.microsoft.com/germany/msdn/aktuell/news/show.mspx?id=msdn_de_45457
Interessant für jeder der sich mit der Cloud auseinander setzen will oder auch muss.